Всем привет народ, решил поделиться с вами своей программой, которую сделал специально для форума, может кому-то она покажется бесполезной, но это первая программа которая заработала так как надо :)
Что представляет из себя программа? Она переводит текст из нижнего регистра в ВЕРХНИЙ.
Есть как CMD версия так и с GUI интерфейсом.
Итак в этой теме я расскажу (для новичков таких как я) как этот код запустить у себя на компе и редактировать его по своему желанию, какую IDE использовал.
Далее открывайте консоль ( CMD )
И пишите следующее:
Установили все? Ну теперь поехали :) ( Я сейчас это пишу все в 5 утра, так что если где-то налажал не кидайтесь тапками а скажите где исправить )
Создайте файл у себя на рабочем столе с любым названием например main.py обязательно расширение .py
Далее откройте этот файл в PyCharm, и впишите туда этот код:
Дальше нам нужно открыть CMD, перейти в папку с нашим файлом main.py
-F - параметр который отвечает за упаковку всех зависимостей в один файл то есть не нужно будет устанавливать питон что-бы запустить нашу программу на другом ПК
После отработки команды у нас в папке с файлом main,py появиться папка dist в ней будет лежать файл main.exe, это и есть наша программа поздравляю! :)
Перейдем к более сложному варианту:
Это наша логика программы
Это ее визуальная часть, что бы подключить ее к нашей программе нам нужно сделать следующее:
Создайте на рабочем столе файл например с названием gui.ui - расширение ,ui обязательно впишите туда код ниже, открыть файл можно в PyCharm
Откройте CMD и введите следующее
Для сборки программы у вас должны быть эти файлы на рабочем столе: main.py gui.py ( и icon.ico по желанию )
Не забудьте удалить или переименовать файл с прошлой консольной программой main.py
Открываем CMD и вводим следующее:
cd Desktop
pyinstaller -F -i=icon.ico main.py
После отработки программы мы получим в папку dist в ней будет лежать main.exe
Вот в целом и все :)
Мой код на GitHub
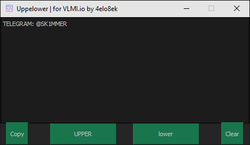
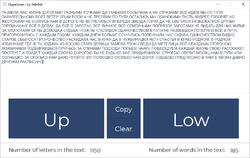
Скачать программу: ( Новый интерфейс ) ( Старый интерфейс )
VirusTotal: CMD_Uppelower, Uppelower
VirusTotal новая версия: Uppelower
Насчет VirusTotal, не знаю почему такая лажа, возможно фреймворк PyQt5 кривой, я хз, а вы сталкивались с такой проблемой?
MD5 HASH:
CMD_Uppelower: 8f4bce3b1035c98c8ec9faf1647208bf
Uppelower: a77c69ed74c2f87f1694b05dae66590c
Uppelower New: 050a27449098f93b89c141d191bdbcbc
Что представляет из себя программа? Она переводит текст из нижнего регистра в ВЕРХНИЙ.
Есть как CMD версия так и с GUI интерфейсом.
Итак в этой теме я расскажу (для новичков таких как я) как этот код запустить у себя на компе и редактировать его по своему желанию, какую IDE использовал.
- Вначале установи себе Python 3.8 или новее (я писал на нем) (64 битная) | (32 битная) (или ссылка на сайт где я и взял эти прямые ссылки)
- Потом нам понадобиться IDE PyCharm ( я пишу в нем, их много так что подбери себе что-то: Google: IDE for Python )
- Собственно я тут пытаюсь годноту написать так что, держи ссылку на скачивание PRO версии PyCharm мы же "ПРО"
- Так-же (по желанию, но лучше установить) понадобиться PyQt5 Designer
Далее открывайте консоль ( CMD )
И пишите следующее:
python get-pip.py
pip install PyQt5
Установили все? Ну теперь поехали :) ( Я сейчас это пишу все в 5 утра, так что если где-то налажал не кидайтесь тапками а скажите где исправить )
Создайте файл у себя на рабочем столе с любым названием например main.py обязательно расширение .py
Далее откройте этот файл в PyCharm, и впишите туда этот код:
CMD_Uppelower:
choice = input('1 = UPPER | 2 = lower: ')
def Upper():
global choice
choice = input('Your text: ')
print('\n', choice.upper())
def Lower():
global choice
choice = input('Your text: ')
print('\n', choice.lower())
def Identical():
print('\nNumber of words in the text: ', choice.count(' ') + 1)
if choice == '1':
Upper()
Identical()
if choice == '2':
Lower()
Identical()
input('')Дальше нам нужно открыть CMD, перейти в папку с нашим файлом main.py
cd Desktop
pyinstaller -F -i=icon.ico main.py
-i=icon.ico - Думаю итак понятно что если у вас нет иконки этот параметр тут будет лишним-F - параметр который отвечает за упаковку всех зависимостей в один файл то есть не нужно будет устанавливать питон что-бы запустить нашу программу на другом ПК
После отработки команды у нас в папке с файлом main,py появиться папка dist в ней будет лежать файл main.exe, это и есть наша программа поздравляю! :)
Перейдем к более сложному варианту:
Это наша логика программы
Uppelower:
from PyQt5 import QtWidgets, QtGui
from gui import Ui_MainWindow
import sys
class MyWindow(QtWidgets.QMainWindow):
def __init__(self):
super(MyWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.setWindowIcon(QtGui.QIcon('uppelower.ico'))
self.ui.pushButton_4.clicked.connect(self.Copy)
self.ui.pushButton.clicked.connect(self.Upper)
self.ui.pushButton_2.clicked.connect(self.Lower)
self.ui.textEdit.adjustSize()
def Copy(self):
self.ui.textEdit.selectAll()
self.ui.textEdit.copy()
def Upper(self):
up = self.ui.textEdit.toPlainText()
self.ui.textEdit.setPlainText(str(up).upper())
def Lower(self):
low = self.ui.textEdit.toPlainText()
self.ui.textEdit.setPlainText(str(low).lower())
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())Это ее визуальная часть, что бы подключить ее к нашей программе нам нужно сделать следующее:
Создайте на рабочем столе файл например с названием gui.ui - расширение ,ui обязательно впишите туда код ниже, открыть файл можно в PyCharm
Откройте CMD и введите следующее
cd Desktop
pyuic5 gui.ui -o gui.py
После отработки команды на рабочем столе появиться файл main.py
GUI_Uppelower:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<author>4elo8ek</author>
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="windowModality">
<enum>Qt::NonModal</enum>
</property>
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>451</width>
<height>230</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>451</width>
<height>230</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>451</width>
<height>230</height>
</size>
</property>
<property name="baseSize">
<size>
<width>451</width>
<height>230</height>
</size>
</property>
<property name="font">
<font>
<family>Montserrat</family>
<pointsize>10</pointsize>
</font>
</property>
<property name="contextMenuPolicy">
<enum>Qt::NoContextMenu</enum>
</property>
<property name="windowTitle">
<string>Uppelower | for VLMI.io by 4elo8ek</string>
</property>
<property name="windowOpacity">
<double>0.900000000000000</double>
</property>
<property name="styleSheet">
<string notr="true">QWidget {
background-color: #292929;
color: #DCDCDC;
}</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>90</x>
<y>190</y>
<width>121</width>
<height>41</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton{
background-color: #1C8254;
}
QPushButton:hover{
background-color: #2D936C;
}
QPushButton:pressed{
background-color: #1F3D31;
}</string>
</property>
<property name="text">
<string>UPPER</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_2">
<property name="geometry">
<rect>
<x>240</x>
<y>190</y>
<width>121</width>
<height>41</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton{
background-color: #1C8254;
}
QPushButton:hover{
background-color: #2D936C;
}
QPushButton:pressed{
background-color: #1F3D31;
}</string>
</property>
<property name="text">
<string>lower</string>
</property>
</widget>
<widget class="QTextEdit" name="textEdit">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>451</width>
<height>192</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>451</width>
<height>192</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>451</width>
<height>192</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">QTextEdit {
background-color: #1F1F1F;
color: #DCDCDC;
border: 1px solid;
}</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_3">
<property name="geometry">
<rect>
<x>400</x>
<y>190</y>
<width>41</width>
<height>41</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton{
background-color: #1C8254;
}
QPushButton:hover{
background-color: #2D936C;
}
QPushButton:pressed{
background-color: #1F3D31;
}</string>
</property>
<property name="text">
<string>Clear</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_4">
<property name="geometry">
<rect>
<x>10</x>
<y>190</y>
<width>41</width>
<height>41</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton{
background-color: #1C8254;
}
QPushButton:hover{
background-color: #2D936C;
}
QPushButton:pressed{
background-color: #1F3D31;
}</string>
</property>
<property name="text">
<string>Copy</string>
</property>
</widget>
</widget>
</widget>
<resources/>
<connections>
<connection>
<sender>pushButton_3</sender>
<signal>clicked()</signal>
<receiver>textEdit</receiver>
<slot>clear()</slot>
<hints>
<hint type="sourcelabel">
<x>417</x>
<y>216</y>
</hint>
<hint type="destinationlabel">
<x>370</x>
<y>116</y>
</hint>
</hints>
</connection>
</connections>
</ui>Для сборки программы у вас должны быть эти файлы на рабочем столе: main.py gui.py ( и icon.ico по желанию )
Не забудьте удалить или переименовать файл с прошлой консольной программой main.py
Открываем CMD и вводим следующее:
cd Desktop
pyinstaller -F -i=icon.ico main.py
После отработки программы мы получим в папку dist в ней будет лежать main.exe
Вот в целом и все :)
Мой код на GitHub
Скачать программу: ( Новый интерфейс ) ( Старый интерфейс )
VirusTotal: CMD_Uppelower, Uppelower
VirusTotal новая версия: Uppelower
Насчет VirusTotal, не знаю почему такая лажа, возможно фреймворк PyQt5 кривой, я хз, а вы сталкивались с такой проблемой?
MD5 HASH:
CMD_Uppelower: 8f4bce3b1035c98c8ec9faf1647208bf
Uppelower: a77c69ed74c2f87f1694b05dae66590c
Uppelower New: 050a27449098f93b89c141d191bdbcbc
Вложения
Последнее редактирование: